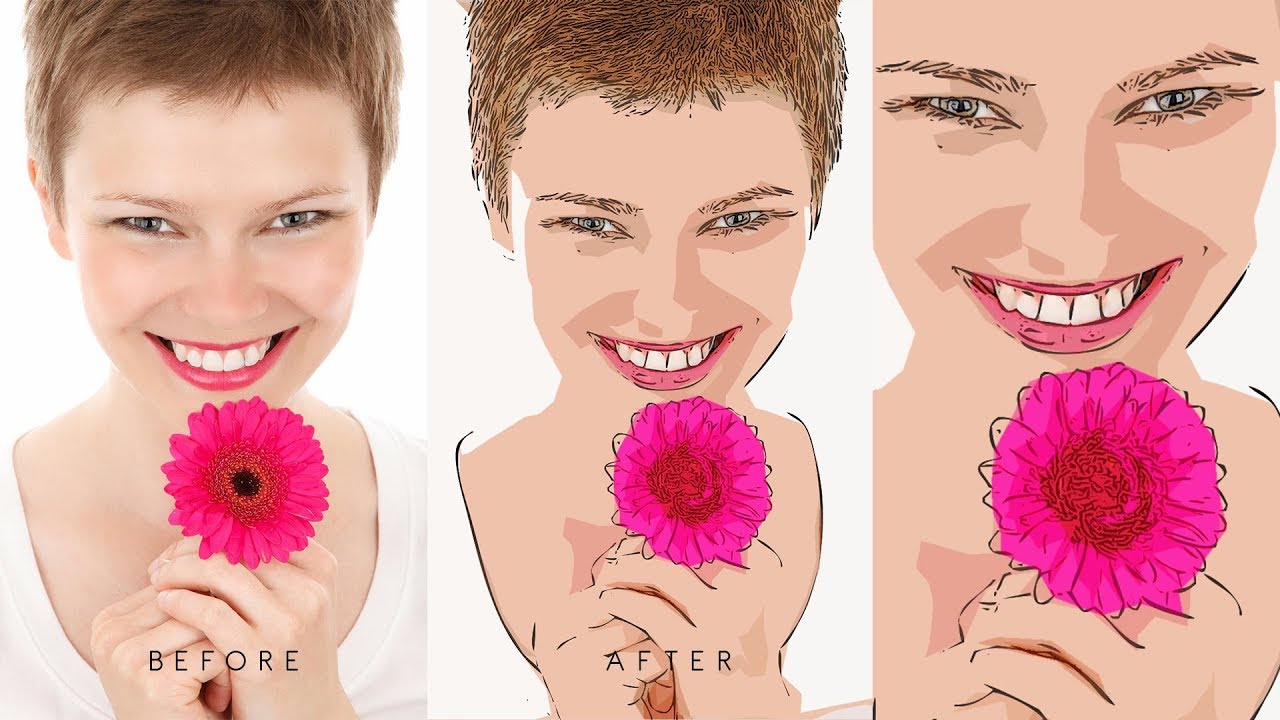
How to Transform Photo into Vector Style Effect in Photoshop
The effect we’ll be creating in this tutorial transforms a photograph with fine brush strokes to produce a vector style effect painting look. This technique is great for simulating illustrated artwork or just to give your images a cool stylized look. Open up your chosen image in Photoshop. Select sharper images to get the best output. In my case the selected photo is not that sharp. So first we need to sharpen the image.
Duplicate the background layer. Next, click on Filter>Sharpen>Shake Reduction.
As it opens, Photoshop automatically analyzes the image, and applies the appropriate corrections to the image.
It also deals with sharpening and ghost removal. You can see that in the finished image Photoshop should have considerably improved the sharpness.
Now duplicate the shake reduction layer & add a High Pass effect from the Filters menu.
A low amount of around 1-3px is all that’s required to avoid any haloing.
Desaturate layer to avoid any coloring in high pass layer. Change the blending mode of this High Pass layer to
Linear Light to drastically sharpen the photograph.
These sharp areas will help create detailed brush strokes, especially on the hairs.
Merge the High Pass layer & shake reduction to make this effect permanent.
Now create stamp visible copy, todo that press Shift+Ctrl+Alt+E. It creates a new layer containing the
merged content.
Then head to Filter > Stylize > Diffuse. Change the Diffuse mode to Anisotropic.
This is the key ingredient to give the image that cool brushed appearance. If you look closely at your artwork, you may notice some ugly seaming where the diffusing repeats.
I will show you little technique to fix this.
Go to Image > Image Rotation > 90° CW, then use the shortcut Ctrl+F to repeat the addition of a Diffuse filter.
Rotate the image by 90° again, then apply another Diffuse filter. Repeat this step for a third time then rotate the image for a final time to place it the right way up.
The Diffuse filter adds a cool brushed effect but it has blurred the image slightly. we need bring out some of the details now. Make stamp visible copy again and convert into smart object.
Go to Filter > Sharpen > Smart Sharpen. Use an amount of around 200% but a low Radius to avoid over processing the image.
This result looks pretty good as it is. The texturing from the Diffuse filter adds lots of swirly details on the skin which gives the image a traditionally painted effect.
However, there’s one little step that further manipulates the image and results in more of a illustrated painted look.
Select Surface Blur from the Filter > Blur menu and adjust the values to around 50px Radius and 15 Threshold.
Fine tune these values so only the large flat areas are affected. Now Add a Curves adjustment layer and darken the blacks and brighten the whites to subtly increase the contrast.
I want the contrast adjustments apply only to darker areas, so i use apply image on layer mask.
Click on invert so that effect applies more on shadows and less on highlights.
Finally make a stamp visible copy and apply the smart sharpen and surface blur filters again.
keep the values same as the last step. It gives additional glowing lines, lots of details and especially brighten color on highlights. Reduce opacity around 40-50% and we are done.
Here is before and after.
The result is cool effect that mimics vector artwork. Follow these step by step tutorial and try the effect on your own portraits.
[sociallocker id=”1411″][download-attachments][/sociallocker]







u can download PSD file from the attachment
that us great tutorial actually i need it badly and you are the person that do !!!! love u